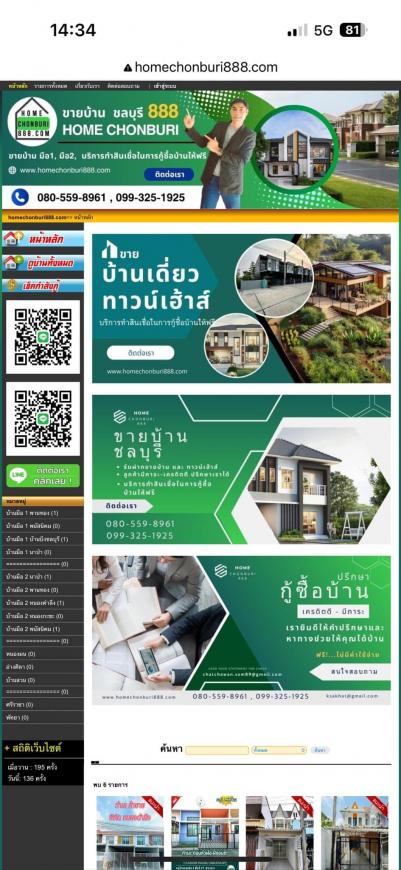
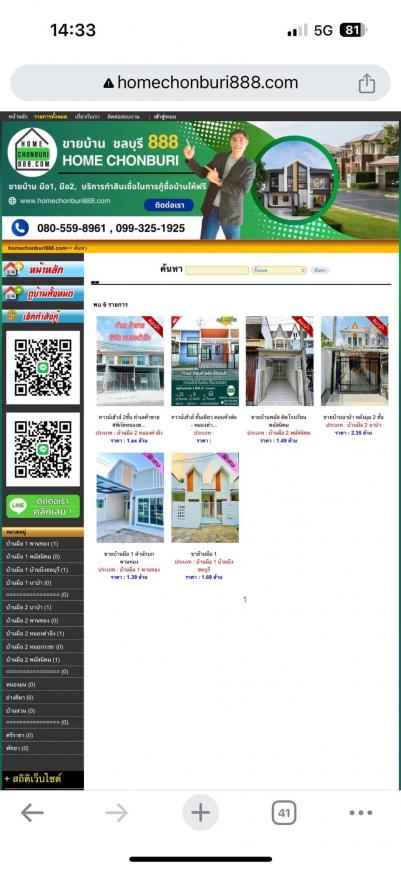
อีกหนึ่งเว็บไซต์อสังหา มาพร้อมกับโทนสีเขียวเรียกทรัพย์
|
จำนวนผู้เข้าชม : 1224 คน
|
รหัส : 442 หมวดหมู่ : รับทำเว็บไซต์ ราคา : 12,000 .- |

อีกหนึ่งเว็บไซต์อสังหา มาพร้อมกับโทนสีเขียวเรียกทรัพย์ เว็บไซต์ของ พี่โอ , พี่ปอ เพิ่มช่องทางการดึงลูกค้าเข้าซื้อบ้านแบบออนไลน์
ขอขอบคุณ พี่โอ , พี่ปอ ที่ไว้วางใจมาทำเว็บไซต์กับเรา
เข้าชมเว็บ : http://homechonburi888.com/
เว็บไซต์สามารถ เพิ่ม ลบ แก้ไข รูปภาพข้อมูลได้อย่างง่ายดาย
สนใจทำเว็บไซต์อสังหา ราคา 8,500 ทักมาเลยจ้า
️ โทร 062-264-3407 ทอม
การสร้างเว็บไซต์อสังหาริมทรัพย์โทนสีเขียว: ตัวอย่างและแนวทางการออกแบบ
การออกแบบเว็บไซต์อสังหาริมทรัพย์ให้มีความโดดเด่นและน่าสนใจไม่ใช่เรื่องง่าย การเลือกใช้โทนสีที่เหมาะสมกับภาพลักษณ์ของธุรกิจถือเป็นปัจจัยสำคัญอย่างหนึ่ง สีเขียวเป็นทางเลือกยอดนิยมสำหรับเว็บไซต์อสังหาริมทรัพย์เนื่องจากเป็นสีที่แสดงถึงธรรมชาติ ความสงบ และการเจริญเติบโต ในบทความนี้เราจะนำเสนอแนวทางการออกแบบเว็บไซต์อสังหาริมทรัพย์โดยใช้โทนสีเขียว รวมถึงตัวอย่างเพื่อเป็นแรงบันดาลใจในการสร้างสรรค์เว็บไซต์ที่ดึงดูดลูกค้าของคุณ
เหตุใดจึงควรเลือกสีเขียวสำหรับเว็บไซต์อสังหาริมทรัพย์?
สีเขียวมีความหมายและความรู้สึกที่ดีต่อจิตใจของผู้ใช้ โดยเฉพาะอย่างยิ่งในธุรกิจอสังหาริมทรัพย์:
- ความเป็นธรรมชาติและสดชื่น: สีเขียวสื่อถึงความเป็นธรรมชาติ ทำให้ผู้เข้าชมรู้สึกสดชื่นและผ่อนคลาย
- ความน่าเชื่อถือและปลอดภัย: สีเขียวช่วยสร้างความรู้สึกน่าเชื่อถือและปลอดภัยให้กับผู้ใช้
- ความเจริญเติบโตและความยั่งยืน: สีเขียวสัมพันธ์กับความเจริญเติบโตและความยั่งยืนทำให้รู้สึกถึงการเติบโตของธุรกิจ
แนวทางการออกแบบเว็บไซต์อสังหาริมทรัพย์โทนสีเขียว
- เลือกโทนสีเขียวที่เหมาะสม:
- ใช้สีเขียวอ่อน (Mint Green) เพื่อสร้างบรรยากาศสดชื่นและสะอาด
- ใช้สีเขียวเข้ม (Forest Green) สำหรับความรู้สึกหรูหราและเป็นมืออาชีพ
- จัดวางองค์ประกอบและการนำเสนอข้อมูล:
- ใช้สีเขียวในส่วนหัวข้อหลัก (Header) และแถบนำทาง (Navigation Bar) เพื่อดึงดูดสายตา
- ผสมผสานกับสีขาวหรือสีสว่างเพื่อทำให้เว็บไซต์ดูไม่หนักแน่นเกินไปและอ่านง่าย
- ภาพถ่ายและวิดีโอ:
- ใช้ภาพถ่ายที่มีธรรมชาติ เช่น ต้นไม้ สนามหญ้า หรือภูมิทัศน์ทะเล เพื่อสร้างบรรยากาศเชื่อมโยงกับความเป็นสีเขียว
- เพิ่มวิดีโอแนะนำโครงการที่เห็นทัศนวิสัยโล่งโปร่งและมีความเป็นธรรมชาติ
ตัวอย่างการออกแบบเว็บไซต์โทนสีเขียว
1. หน้าแรก (Home Page):
- หัวข้อหลัก: โครงการบ้านในเขตกรุงเทพฯพร้อมสวนสวย
- แถบนำทาง: โฮม, โครงการ, ข่าวสาร, ติดต่อเรา
- ภาพ SlideShow: รูปภาพโครงการบ้านพร้อมสวน
- ปุ่ม Call to Action: "เยี่ยมชมโครงการ" สีเขียวอ่อนเด่นชัด
2. หน้ารายละเอียดโครงการ (Project Detail Page):
- หัวข้อโครงการ: โครงการบ้านสวนสีเขียว
- รายละเอียด: ข้อมูลเกี่ยวกับโครงการ พร้อมแผนที่และภาพถ่าย
- ปุ่ม Call to Action: "จองตอนนี้" สีเขียวเข้ม
3. หน้าติดต่อเรา (Contact Us Page):
- ฟอร์มติดต่อ: กรอกข้อมูลการติดต่อ พร้อมปุ่ม "ส่งข้อมูล" สีเขียว
- ข้อมูลการติดต่อ: เบอร์โทรศัพท์ อีเมล และแผนที่ Google Maps
สรุป
การเลือกใช้สีเขียวในการออกแบบเว็บไซต์อสังหาริมทรัพย์เป็นผลดีในการสร้างภาพลักษณ์ที่น่าเชื่อถือและสะท้อนถึงความเป็นธรรมชาติ การออกแบบควรให้ความสำคัญกับความสมดุลระหว่างสีเขียวและสีอื่น ๆ เพื่อให้เว็บไซต์ดูสดใส น่าสนใจ และดึงดูดผู้ใช้งาน ลองนำแนวทางและตัวอย่างข้างต้นไปใช้ในการออกแบบเว็บไซต์ของคุณเพื่อสร้างสรรค์เว็บไซต์อสังหาริมทรัพย์ที่ตอบโจทย์และน่าประทับใจแก่ผู้เข้าชม


เมื่อวันที่ : 2024-07-23 13:00:18
สนใจติดต่อโทร : 062-264-3407
Line ID : 0622643407



